Atrás Las mejores rutas con cascada para disfrutar en Asturias

Las rutas con cascada más interesantes para disfrutar en Asturias
Asturias te ofrece infinidad de posibilidades para disfrutar en la naturaleza. Aquí te proponemos 6 rutas con cascada para que practiques el senderismo en lugares paradisíacos.
Asturias te ofrece infinitas posibilidades para disfrutar en la naturaleza. Y en todas ellas, ya sea en la costa o en el interior, el agua es un elemento omnipresente, ya sea en forma de ríos y arroyos, de mares y lagos, de fuentes, de nubes y arcoíris, o sencillamente de cascadas…
El agua te acompaña en todos los lugares: cuando te asomas a la costa, para una mirada contemplativa o para practicar deportes náuticos, y lo mismo te ocurre en los ríos. Y también está presente cuando vas a caminar, porque muchas rutas de senderismo transcurren por parajes donde el agua tiene muchísimo protagonismo, y te abraza con su murmullo y con su frescor.
¡Aquí te proponemos 6 rutas con cascada para que practiques senderismo en lugares auténticamente paradisíacos!
Las Cascadas de Oneta: una terna espectacular
Las cascadas de Oneta se encuentran en el concejo de Villayón, en un idílico rincón del occidente de Asturias. Para llegar hasta ellas tienes que partir de la aldea que les da nombre: Oneta. En un agradable y breve paseo, descubrirás este prodigio de la naturaleza, que se encuentra a tan solo kilómetro y medio del pueblo.

Las cascadas son un conjunto de tres saltos de agua escalonados en pocos metros y que jalonan el río Acebo, uno de los indómitos cursos fluviales de la Asturias occidental que dibuja un paisaje de rocas, pozas y vegetación atlántica.
En medio de estos parajes, de pronto descubrirás que el caudal de agua se precipita verticalmente por una notable altura, dando lugar a una cascada de increíble belleza: la Firbia, la más accesible e impresionante de las tres. En torno a ella, las abundantes formaciones rocosas forman un circo sobre el que rompen estruendosamente las aguas, con una gran potencia acústica y eólica - con continúas ráfagas de aire y agua pulverizada – debido a la gran caída.
En las paredes del roquedo crecen los musgos y helechos y la cascada está rodeada de robles, abedules y castaños.
Por debajo de la Firbia existen dos cascadas de menor altura pero no por ello menos bellas: son la Ulloa y la Maseirua, también rodeadas de exuberante vegetación de fresnos y alisos.
¡Todo un espectáculo de lo más natural en un sencillo paseo!
La Cascada de Xurbeo, para un tranquilo garbeo
La cascada de Xurbeo dista apenas un kilómetro del pueblo de Murias, en el concejo de Aller. Goza de merecida fama de ser una de las más guapas de toda Asturias, y lo cierto es que lo tendrás realmente fácil para comprobarlo. Y es que en un corto y asequible paseo llegas hasta este coqueto rincón escondido en la ladera de un valle excavado por el río Negro.

Alrededor, un frondoso manto verde arropa las laderas de las montañas que flanquean este valle. Entretanto el pueblo de Murias, con sus huertos familiares, desciende escalonado por la ladera de la montaña. Así que la ruta es una especie de galería formada por robles y castaños, además del bosque de ribera, que traza otra galería sobre el río.
Tras tanta galería, te aparecerá la cascada, abierta, blanca, reluciendo sobre la piedra oscura, con pequeños saltos laterales que la ensanchan y embellecen.
¡Un sencillo garbeo para un gran descubrimiento!
Las cascadas de Guanga: la selva cantábrica a un paso de Oviedo
A escasos 14 kilómetros de la capital del Principado, Oviedo/Uviéu, se encuentra este tesoro natural, que está a buen recaudo en el Valle del Trubia.
Al unirse al río Trubia, el Guanga se desprende con agilidad entre las rocas creando una sucesión de cascadas, alguna de ellas doble, que componen una estampa de auténtica selva cantábrica, en la que además del rumor del agua, podrás sumergirte en la frondosidad del bosque atlántico, en el que abundan robles, castaños, abedules, helechos, etc.
Esta ruta no es recomendable para hacer con niños -dado que presenta bastante desnivel y terreno resbaladizo en alguna zonas-, a no ser que vayas por Perlavia y regreses por el mismo sitio, puesto que por aquí el camino es mucho más estable.

En esta ruta, que puede ser circular o lineal y que tiene 5 kilómetros aproximadamente, te encontrarás antiguos molinos, y en lo que fue la aldea de Guanga, quedan algunas casas y hórreos. En definitiva, darás un paseo por los vestigios de lo que fue una forma de vida ya extinguida.
Muy próxima a la senda del oso, a Trubia con su patrimonio industrial, o al Prerrománico de Tuñón, la ruta a las cascadas de Guanga ¡te hará sentir en comunión con la historia, la leyenda y la naturaleza!
El Tabayón del Mongayu, para respirar los aires del Nalón
La cascada del Tabayón del Mongayu se ubica en el corazón del Parque Natural de Redes, en una de las 7 Reservas de la Biosfera de Asturias y muy cerca del pueblo de Tarna, en el concejo de Caso.

La ruta que te llevará hasta la cascada arranca precisamente del pueblo de Tarna, y atraviesa un hermoso bosque de hayas, que te llevará al pie de este gran salto de agua en medio de la montaña, con nada más y ni nada menos que 60 metros de altura.

Tu paseo hasta el Tabayón será una sucesión de bellos parajes donde abundan el brezo blanco, las hayas, los abedules y también algunos robles centenarios, al tiempo que podrás disfrutar de la presencia de los acebos, así como de una fauna singular.
Y siempre la omnipresencia del todopoderoso río Nalón, que nace por esa zona, concretamente en la fuente de La Nalona, y que en sus 140 kilómetros de viaje hasta desembocar en el mar Cantábrico, te regala paisajes espectaculares.
¡Sin duda una de las rutas más populares y guapas del Parque Natural de Redes!
La Seimeira, entre aguas y leyendas
Los paisajes de Los Oscos invitan por si solos al sosiego y la tranquilidad. Si además aderezamos este cóctel tan natural con una seductora ruta con cascada incluida, el clímax de la felicidad está servido. Esta sensación es la que tendrás en tu paseo a la Seimeira, una cascada a la que llegas partiendo del área recreativa que se ubica entre Santalla y la aldea de Pumares.

El punto de partida ya te da una idea de los idílicos paisajes que recorrerás en esta ruta, que transcurre a pie de río, y donde la llegada al pueblo abandonado de A Ancadeira pone la primera nota de magia en tu camino. Una nota de magia que se acentúa al llegar al Valle del Desterrado, un lugar lleno de historia y de leyenda que te resultará completamente envolvente.

Entre sonidos de mil aguas y bosques encantados te aproximas a la Seimeira, donde desde 20 o 30 metros de altura sobre una dura roca se precipita el río…
Si tienes ánimo de caminar un poquito más, puedes llegar hasta el pueblo de Busqueimado y disfrutar sentado a la sombra de los dos texos enormes que flanquean su capilla.
De regreso a Pumares ¡tendrás la sensación de haber descubierto el paraíso en la tierra!
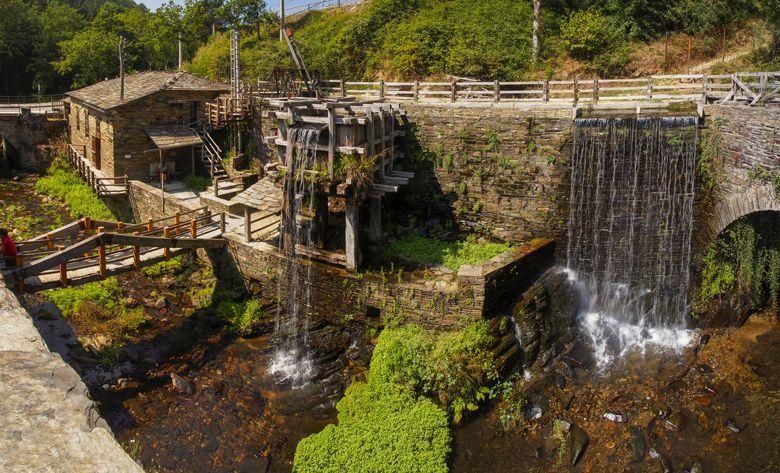
La cascada Salgueira, una escultura de agua y piedra en Taramundi
Taramundi es otro de los paraísos del agua que puedes encontrar en Asturias, y como no podía ser de otra manera, cuenta con su Ruta del Agua con cascada incluida.

Un recorrido circular que parte de la capital del concejo, nos lleva hasta el Museo de los Molinos, que te ofrecerá un espectáculo impresionante con todos sus artilugios en funcionamiento, para adentrarte en la ladera del monte, y llegar en poco tiempo a la cascada Salgueira, una de las más bellas del occidente asturiano.

Después de refrescarte un rato con los efluvios acuosos de la cascada, podrás continuar ruta hacia el pintoresco pueblo de Os Esquíos. Pero tu itinerario por pueblos de ensueño no terminará aquí. Aún te aguardan, antes de volver a Taramundi capital, As Veigas y Os Teixois. Son dos aldeas de indescriptible belleza y relajada atmósfera, que harán que te sientas en otro mundo.
¡La ruta de la cascada Salgueira te muestra mucho más que esta gran escultura de agua y piedra!

Suscríbete a nuestra newsletter y aprovéchate de ofertas, descuentos, y novedades
Suscribirse




