Ribadesella-Villaviciosa
- Address Ribadesella/Ribeseya, Prado, Colunga, Llastres, Villaviciosa
- Distance Distance: 57 kms
- Difficulty Difficulty: Dura
- Total ascent Total ascent: 1050 m
- Maximum altitude Maximum altitude: 168 m
- Minimum altitude Minimum altitude: 1 m
- IBP index IBP index: 79
- Route Great route,Rasa Costera. Gravel
- Type of bicycle Type of bicycle: Gravel
- Type of route Type of route: Linear
- Return by Train Return by Train: No
The route begins in the historic town of Ribadesella/Ribeseya, whose historic centre is well worth a visit.
We leave along the promenade, and when we reach the car park we take the track that climbs up to the recreational area of the Tereñes lighthouse, following the route that takes us through rural landscapes of great value, and beaches of great beauty, such as Vega, El Arenal de Morís, Espasa or La Griega, before arriving at Llastres.
A highly recommended stop, after passing Espasa Beach, is to visit the pre-Romanesque church of Santiago de Gobiendes, which, although it has undergone numerous alterations, is very interesting and has been declared a Historic-Artistic Monument.
We head towards Llastres, situated on a steep hillside overlooking the sea, where we go down to the small fishing port. We then head west, taking a detour to the San Roque viewpoint, from where there is a very photogenic panoramic view of Llastres, the cliffs and beaches of the coast.
We continue along local tarmac tracks through meadows until we reach Rodiles beach, which allows us to enjoy the mouth of the Villaviciosa estuary, a nature reserve of great ecological value for its scenic beauty and ornithological interest.
We return inland again, towards Selorio, where we can make a stop at the Church of Santa Eulalia de Seloriu, declared a Historic-Artistic Monument and an Asset of Cultural Interest. We return along asphalted tracks towards Vega. Here we take an unpaved track parallel to the Sebrayo stream. At the end of the track we cross a local tarmac road, which we turn left to visit the Romanesque church of Santa María de Sebrayo.
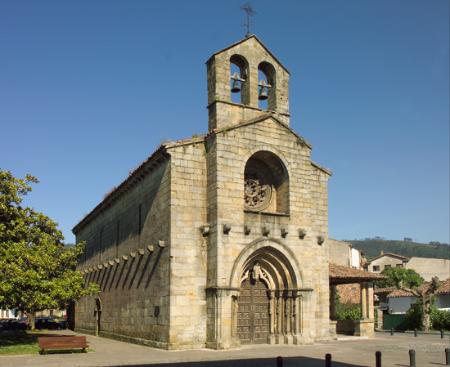
We follow the route, crossing meadows and small rural villages, until we reach the end, in the town of Villaviciosa, which has an interesting historical site, in which the late Romanesque church of Santa María de la Oliva, declared an Asset of Cultural Interest, stands out.
All kinds of services can be found along the route (shops, bars, accommodation, etc.).
Be respectful of pedestrians on the Paseo de Ribadesella/Ribeseya.
Respect the direction of traffic on urban stretches.